
Firefox有着各种非常方便的更新微博的插件,比如鼻祖twitterfox(现已改名为Echofon),还有随后国内的一系列,比如Zuosafox、Fanfox和Digufox等等,由于自动更新提醒和快捷键让讯息的接收和发送变得更为快捷,所以也成为让我无法割舍Firefox的一个重大原因。
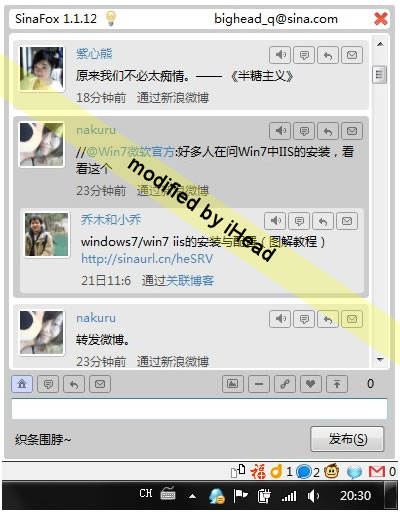
新浪微博作为第一家开微博的门户,各种火,感谢Welling5童鞋写了一款类似的插件SinaFox(Firefox插件库 | Google Code),但缺省皮肤样式确实不敢恭维,于是就改了一下CSS和一些基本布局满足自己的审美私欲 = =
图片借用的是rabr.in的按钮,因为很喜欢这个简洁风。
原本以为看到新版SinaFox里加了Skin文件夹应该可以直接扔进去引用,结果发现地址怎么引用都不行,所以还是只能在resource里动手脚。
主要修改的地方有:
1. resource文件夹添加了ihead_grey文件夹,存放图片;
2. bindings.xml和SinaFox.xul:改了图片的大小和位置;
3. main.css和basic.css:各种调色,圆角处理,还有各种边距,转发样式等;
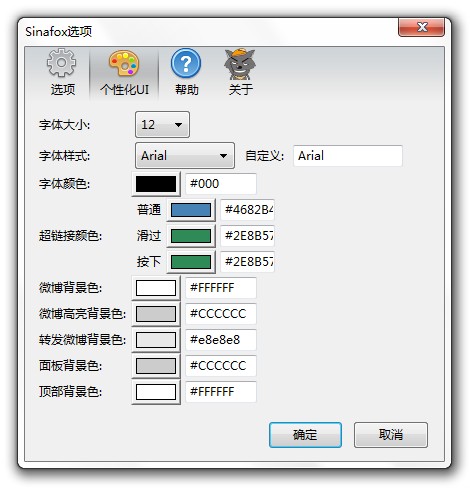
颜色方面,由于1.1.12后支持前台调色,所以导致即时改了那两个css文件的颜色,但还是会被前台设置的颜色所取代,所以列出本主题的配色方案:

本皮肤使用方法:
0. 进入Google Code并下载ihead_grey.rar压缩包,猛击这里进入下载列表;
1. 进入你的Firefox Profiles,再进入插件的目录,比如我的就在 C:\Users\你的用户名\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxxx.default\extensions\[email protected]\Chrome(我用的是7,xp路径类似,请自行寻找);
2. 备份content文件夹,然后把压缩包里的content文件夹覆盖上去;
3. 进SinaFox的“选项”-“个性化UI”里按上面的方案填好即可;
4. 想恢复成以前的样式,就直接用原来备份的content文件夹覆盖上去就行了,当然也可以只替换bindings.xml、SinaFox.xul、main.css、basic.css这4个文件。
不喜欢的样式可再自行修改,以上。
发表回复